こんにちは山形のWEBデザイナー菅野です。
ご存知の方も多いかもしれませんが
WEBページのほとんどは HTMLタグを使って書かれた文書です。
それをブラウザを通してみることでWEBページとして見ることができます。
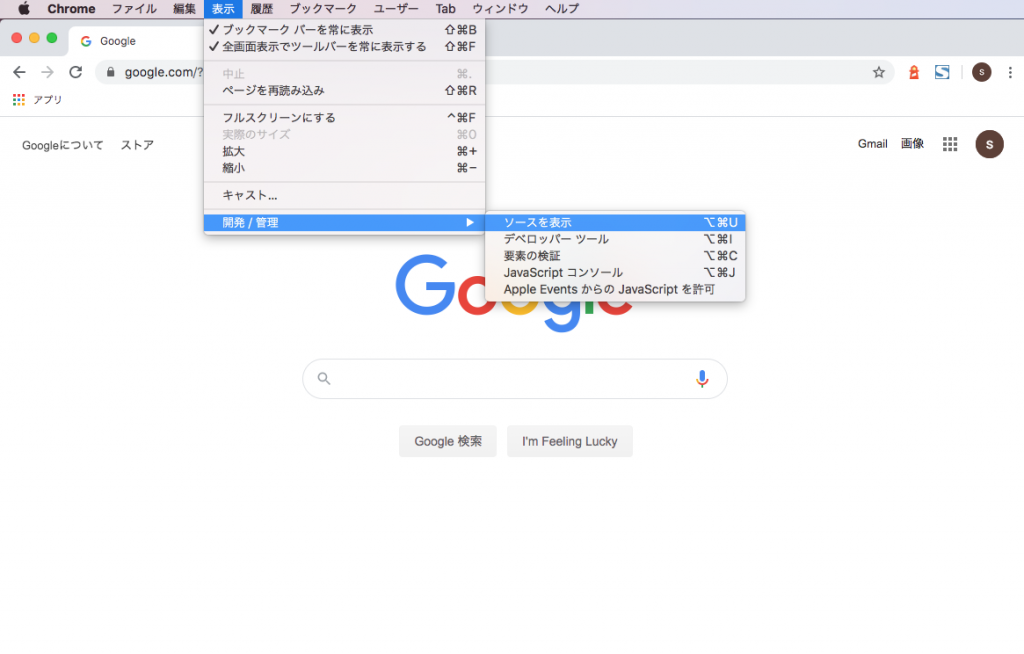
ブラウザによってやり方は違いますが、実際にWEBページのソースを開いてみると
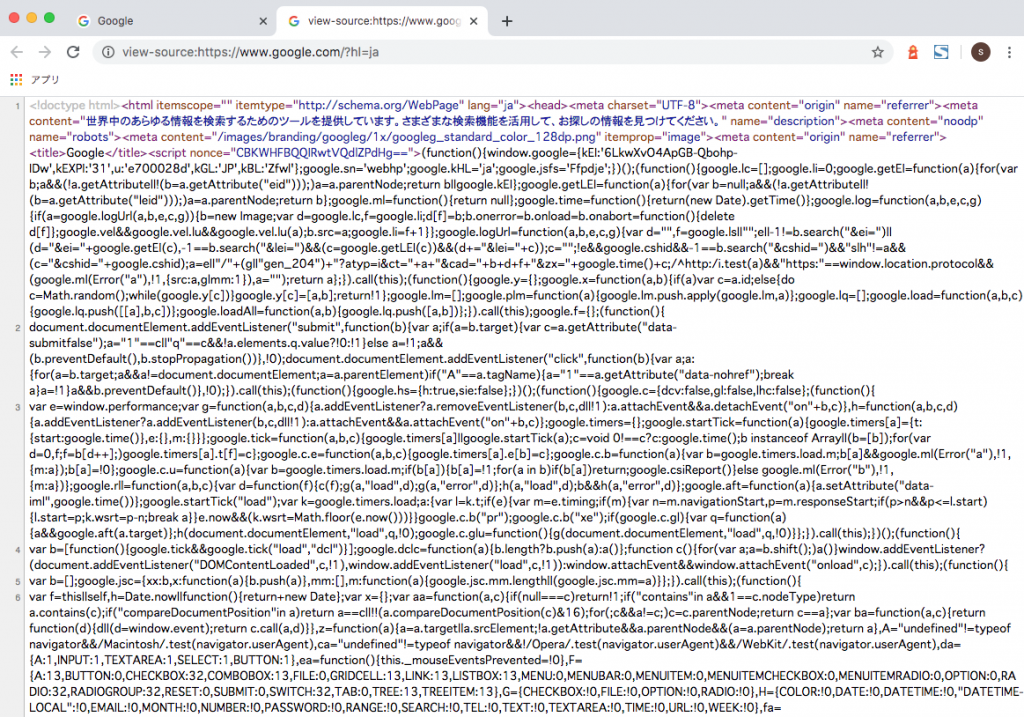
こんな感じで 英語の文字列になっており
ソースコードと呼ばれたりもします
HTMLを書いていくことをコーディングといい
仕様書やフローチャートに沿ってソースコードを記述していきます。
地道な作業でページを仕上げていくまでには
結構な時間と労力を使います
私の場合はコーディングが苦手なので特にそう感じるのかもしれません💦
何も知らない方からすれば、ソースコードと戯れてる姿は
プログラミングに見えるんじゃないですかね
それぐらい渋めの作業です(笑)
HTMLのタグは それぞれ役割を持っており
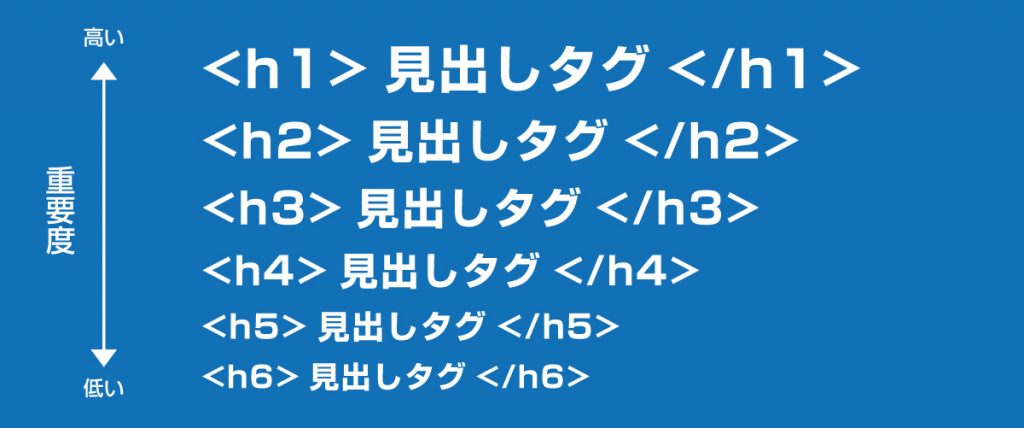
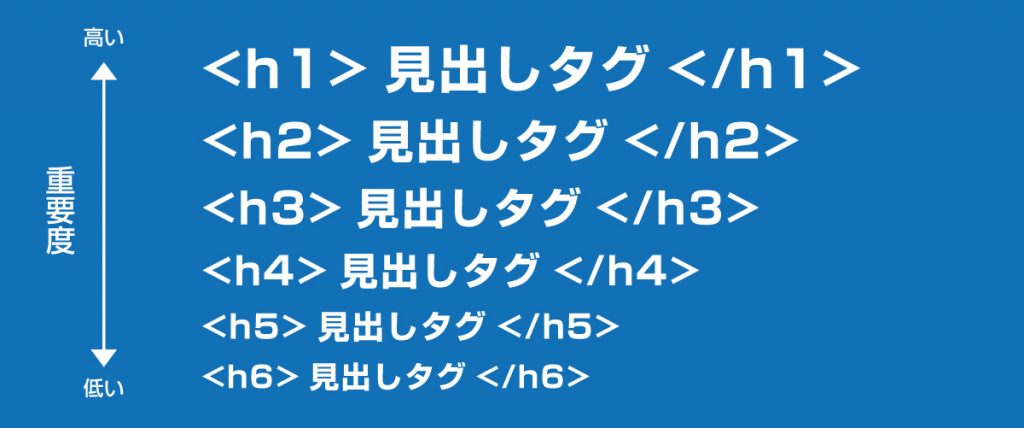
例えば見出しは h1〜h6の6種類のタグで 重要性の違いを示すことができます
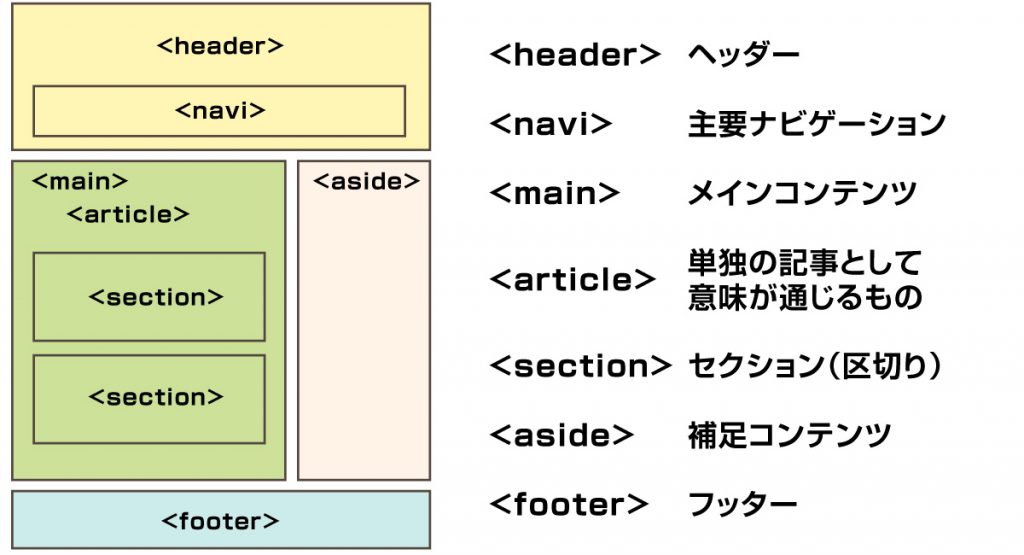
また、<header>や<footer>などは要素を伝えるの役割を持っています
タグのつけ方がグーグルの検索結果にも影響するのでとても重要な作業になります
これらのことから
しっかりと書かれたWEBページであれば、ソースコードを見ることで
そのページの全体構造が見えてきて、何が重要なのか 何が言いたいのかが見えてくるわけですね
これって 個人的にはデザインと似ていると感じる部分です
ポスターやチラシなど 紙媒体のデザインの場合も
やはり、このデザインにおいて「何を伝えるか」を考えます
重要な情報は大きくしたり、色をつけて強調したり
関連性のある情報を隣接させて分かりやすいレイアウトにしたりなど
内部的な骨組みを考えながらデザインするので
HTMLを書く作業と非常に似ているな〜と感じます
デザインの場合は、タグのように明確なものはありませんが
いいデザインは、内部的な骨組みがしっかりとしたものが多いように思いますので
私も、見た目だけじゃなく、中身のあるデザインを心がけたいところです。
HTMLのコーディングは、しっかり書かれていなくても表面上はわからない部分です。
かといって、余り適当に書いてると、デザイン関係なしのゴリゴリのコーダーに
キツめのツッコミを入れられます(笑)