Googleがレスポンシブデザインを推奨し始めて以降、webサイトを作るときにスマホ対応をするのが当たり前になりました。このときに同時に「ハンバーガーメニュー」ボタンも普及しましたね。リストをアイコン化した三本の線が、バンズとそれに挟まれたパティのように見えることからこの名前がつきました。
そして、ハンバーガーメニューは、ヘッダーの右上もしくは左上に配置されることが多いのはみなさんもご存知の通り。 しかしここ1年ほどで、webサイトの下側にメニューを置くサイトが少しずつ増えているような気がしています。
biblle ※タブコード制作事例
https://www.biblle.net/
さくら製作所
https://sakura-wks.com/
illuminate
https://illuminate-pjt.com/
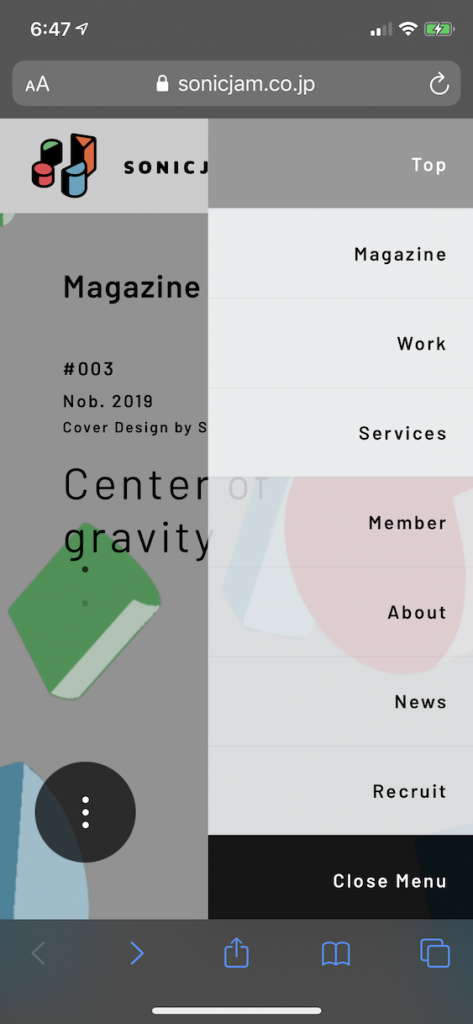
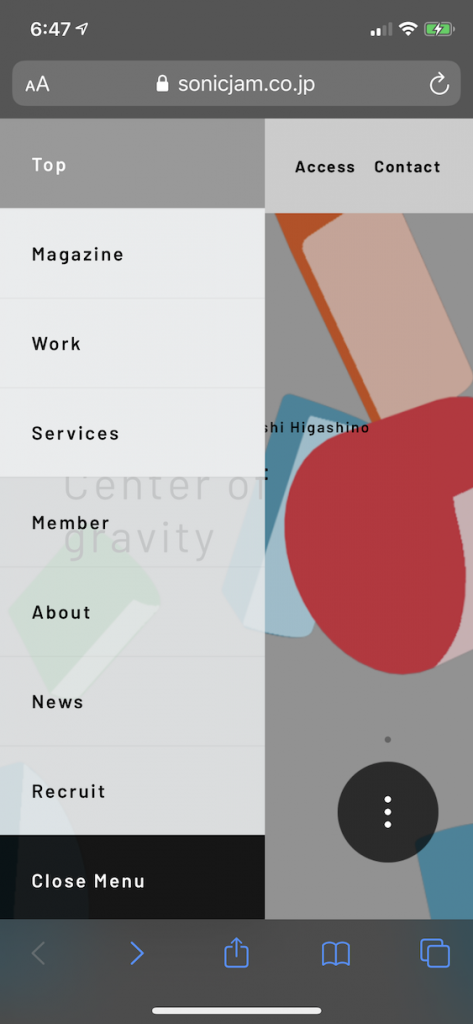
SONICJAM
https://www.sonicjam.co.jp/
※真ん中の「…」を左右どちらにドラッグしてメニューが表示される仕様
なぜこのようなメニューが登場してきたかと言うと、これはひとえに「ディスプレイの縦長化」です。具体的には、iPhone X。それまでのスマホよりも、より縦長になりヘッダーが表示されるエリアに親指が届かなくなりました。
web制作に携わっている人ならきっと見たことがあるであろう、親指が届く範囲を示したこういう図があります。
歴代iPhoneの主要サイズと有効タッチエリアの比較図。(つくった) pic.twitter.com/PoJ6WEQqEN
— Go Ando / THE GUILD (@goando) November 2, 2018
見ての通り、iPhone Xから画面上部に明らかに上に届かない大きさになりました。
webサイトよりもトレンドの移り変わりが速く、操作性がより重視されるネイティブアプリの場合は、基本的に画面の下側にメニューが置かれていることが多いですよね。webサイトの場合は、メニューをタップするのはそのページのコンテンツを一通り閲覧して別のページに移る時などです。そこまで頻度が高くないため、まだ上側でも許容できるのだと思います。
僕はiPhone Xを使っているのですが、さすがにブラウザ上端にあるメニューボタンは押しづらいですし、上記のようなメニューが下側にあるサイトを見たとき、操作のしやすさに少し感動しました。右左どっち側に置くか、という問題はありますが、ディスプレイが大きくなればなるほど、この流れが加速するのではないかと予想しています。