h1(エイチワン)タグとは、htmlで使用されるタイトルタグの一種であり、最も大きな見出しを指定することができます。
<h1>○○○</h1>
というように記述を行い、○○○の部分に入力した文字が最も大きな見出しとして表示されます。ちなみに「h」とは「heading」の頭文字で、そのまま「見出し」という意味です。
また、見出しには階層をつけることができ、h2、h3、h4……と数字が大きくなるほど、階層の低い見出しとなります。
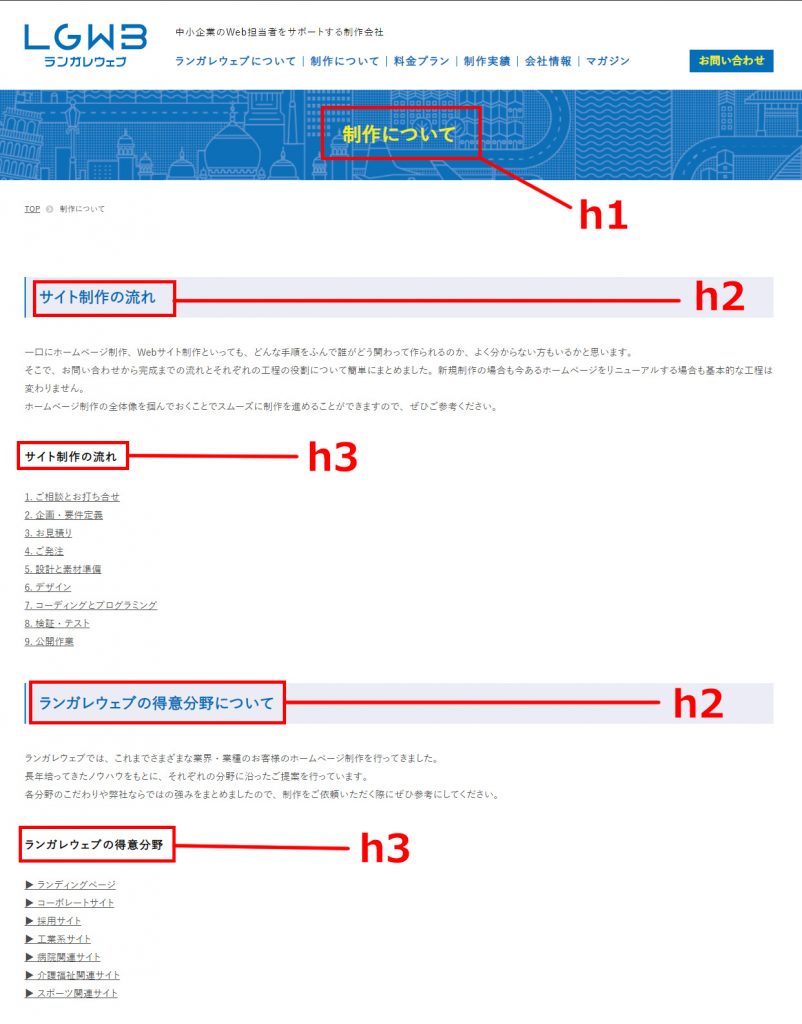
例えば、以下のページをご覧ください。h1からh3までのタグが使用されています。

http://wepress.web-magazine.jp/service/create/
h1タグについて詳しく知りたい方は以下をご覧ください。
目次
●他のサイトでの説明
h1とは | |SEO用語(意味・説明・SEO効果) | プロモニスタ
https://promonista.com/glossary/h1/
h1とは | SEO用語集:意味/解説/SEO効果など [SEO HACKS]
https://www.seohacks.net/basic/terms/h1/
上記2サイトにはh1タグの解説が書かれています。
h1とは?SEOを意識した正しい見出しタグの使い方と注意点 | デジ研
https://digital-marketing.jp/seo/correct-usage-of-heading-tag/
h1タグの使い方から効果まで解説されています。
●h1タグを使う意味
h1タグはSEOにおいて重用な要素のひとつだとされています。
文字を太字に強調したり、サイズを大きくしたりすることはhタグを使用しなくても可能ですが、hタグで指定することにより「この部分が見出し=重要な要素」と検索エンジン側に把握させることができます。
特に、h1タグに含まれるワードはそのページ内で最も重要な内容だと判断されます。そのため、大切な内容はh1の中に含めるように心掛けましょう。
また、適切にh1、h2、h3とタグを使用することで、検索エンジン側にページの構造を理解してもらいやすくなります。不規則に使用しすぎてしまうと、検索エンジンが構造を理解できなくなってしまう可能性があるので注意しましょう。
例えば、h1タグをいくつも使用してしまうと検索エンジンを混乱させてしまいます。h1タグは1ページ内に重複して存在させないようにするのが理想です。
●復習クイズ
説明がわかりづらい、間違っているなど御指摘ありましたらお問い合わせよりご連絡いただけると幸いです。




