パソコン版もスマートフォン版もひとつのHTMLで対応するレスポンシブデザインの弱点については以前書きましたが、今回は、その弱点を補うアダプティブデザインについてご紹介したいと思います。
おさらい:レスポンシブデザインの弱点
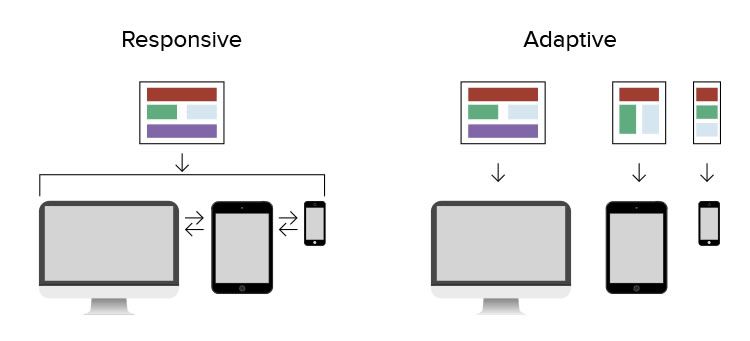
表示端末のサイズによって自動的に表示を変えるレスポンシブデザインは、情報の優先度の食い違いが起きたり、多様な表示端末のいずれかで表示が崩れてしまったりします。
アダプティブデザインとは?
アダプティブデザインとはコンテンツをデバイスに合わせて適応させるデザインです。
レスポンシブデザインが自動的に「配置」されるデザインなのに対し、「適応」させるのがアダプティブデザインです。

アダプティブデザインのメリット
アダプティブデザインはそれぞれの表示端末に「最適」なデザインを配信します。
これによって、ユーザーに伝わる情報も、「最適」なものだということになります。
レスポンシブデザインよりもさらに個々のユーザーに適した体験を提供することができます。
アダプティブデザインの究極の目標は、個人ごとに最適化されたWEBサイトの提供ということになります。
アダプティブデザインのデメリット
自動的にサイズ変更させる作りのレスポンシブデザインと違い、それぞれの表示端末に合わせたデザインにするため調整が必要になります。
結果的にはこれが、ユーザーごとにより最適化されたWEBサイトの提供につながるのですが、工数の増加は避けられません。
レスポンシブデザインとアダプティブデザインを組み合わせることによってベストなパフォーマンスを発揮することができますが、コストがかかってしまうのも事実です。




