テキスト(文章)は、商品やサービスの内容を伝えるための非常に重要な要素です。
私たち制作者は単にテキストを”流し込む”わけではありません。ユーザーが読みやすいようにするために、いろいろな表示の調整を行っています。
今回は、私たちが、テキスト表示においてて気をつけていることをご紹介します。
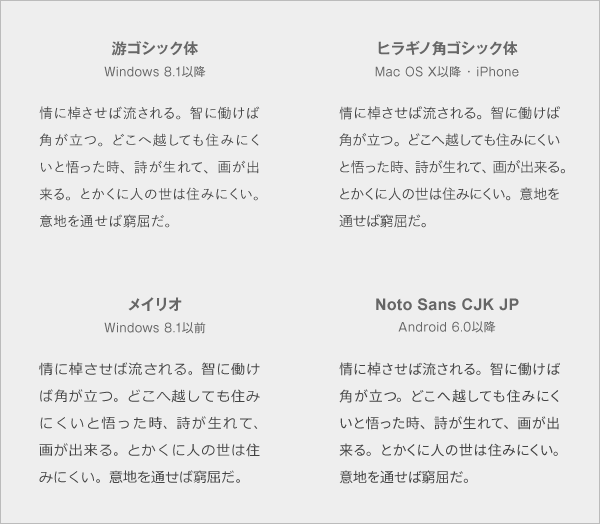
・適切なフォント指定を行う
表示されるフォント(文字の形状の種類)は、パソコンやスマートフォン、タブレットなどの端末やOSによって違います。それぞれのフォントに適切な表示設定をすると読みやすくなります。

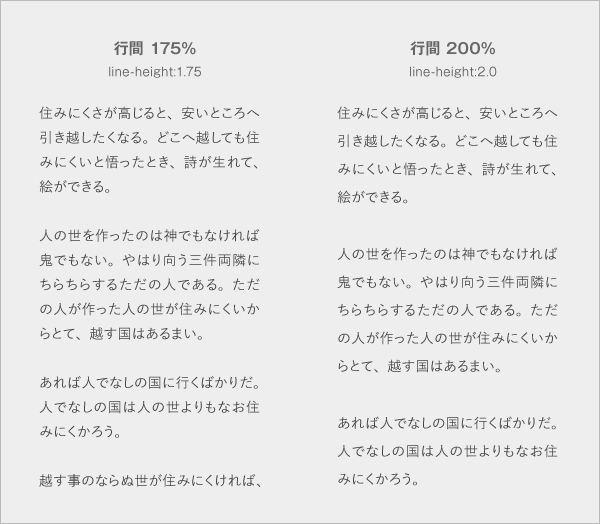
・文章を目で追いやすいよう、行間に気をつける
行と行の間の幅のことを行間といいます。行間は、文章の読みやすさを左右します。
フォントサイズの175%〜200%の行間が読みやすいと言われていますが、行数や一行の文字数が多い場合はさらに行間を広げるとより読みやすくなります。

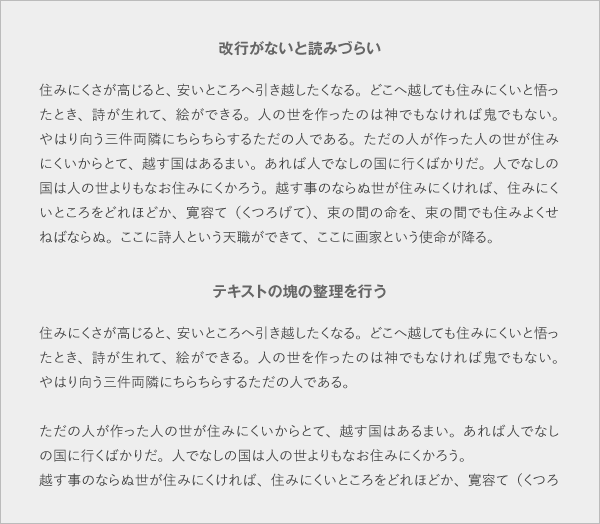
・必要に応じて改行をするなど、文字の塊の整理を行う
ウェブサイトやブログでは、小説のように文字を連続して配置しないほうがいいと思います。
改行に加え、3〜4行をひとかたまりに見えるようにして、1行の文字数は25〜40字くらいが読みやすい文字量だと思います。

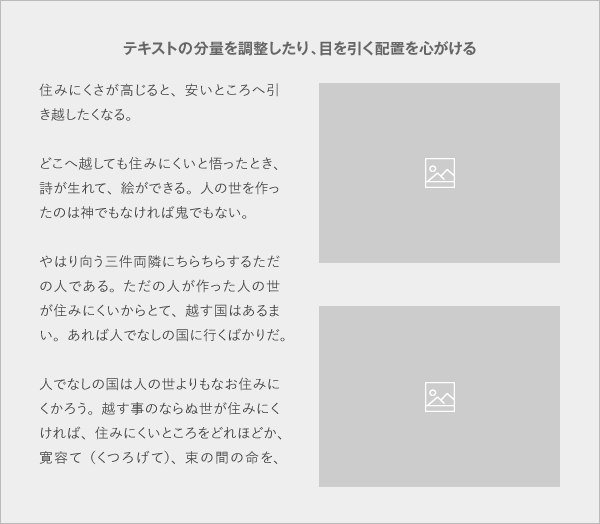
・テキストの分量に気をつける
よほど興味がない限り、ユーザーは長い説明文章を読んではくれません。
ページを開いた時に大量の文章が羅列されているだけでは、ウェブサイトの直帰率や離脱率も上昇させてしまいます。
文章はできるだけ長くなりすぎないようにしてください。テキストを補足する画像を置くなどの工夫も大切です。

この他にも、フォントの違いによる文字間の幅の調整や、英数字フォントと日本語フォントを個別に設定したり、ウェブフォントを採用するなど、「コンテンツの内容を伝える為のテキストの調整」は非常に重要な作業です。




