ウェブサイトに触れる機会がスマートフォン中心にシフトする中で、より一層重要になってきたのがユーザーインターフェイス(UI)です。
小さな画面で必要な情報を伝えるためには、様々なUIを駆使してユーザーにとって使いやすく、伝わりやすい情報の掲載方法にしなければなりません。
前回ご紹介した、ハンバーガーアイコンを押した後のメニューにはいくつか種類があります。
今回は、スマートフォン用のウェブサイト制作の現場でよく使われる、メニュー表示方法の代表的なものをご紹介したいと思います。

・アコーディオンメニュー
タップすると開閉するメニューです。
ページを移動せずに多くの情報を表示できるので、ウェブサイトの階層が深いときに有効です。
・ドロワーメニュー
画面半分を覆うようにメニュー部分がスライドしてきます。
スライドしてきたメニュー部分は下方向にスクロールできるので、複雑な構造・情報量の多いウェブサイトに有効です。

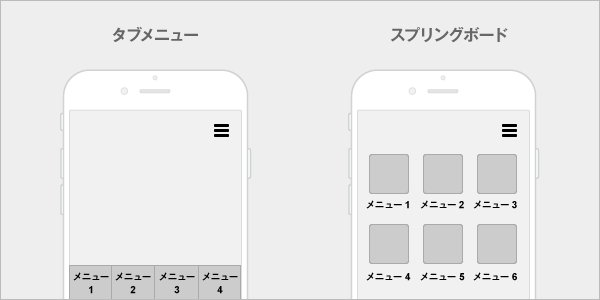
・スプリングボード
テキストのみではなく、アイコン付きのボタンが画面に表示されるメニューです。
iPhoneのホーム画面のように使えるので、ユーザーが迷わず操作することができます。
・タブバー
アプリによくある、画面最下部にボタンを並べるメニューです。
常に表示されているため、ページ移動が楽でユーザーが迷いにくいのがメリットです。
ウェブサイト全体のカテゴリが少ないときに有効です。
いかがでしたでしょうか。メニューにも様々な種類がありそれぞれに特長があります。メニューの数やウェブサイト全体の情報量によって適切なものを選ぶようにしましょう。
次回は、ウェブサイトの下層ページでよく使われるパーツを紹介します。




