前回の【ナビゲーション編】はウェブサイトのメニューの種類を紹介しましたが、今回はコンテンツを見やすくするためのパーツをご紹介します。

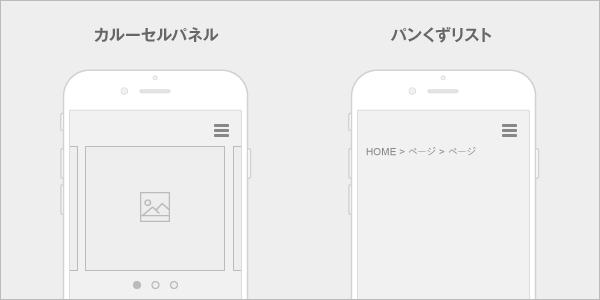
・カルーセルパネル
複数の画像をスライドして切り替えて表示するUI(ユーザーインターフェイス)です。
スクロールせずに見せられるというメリットがある一方、動きに気を取られてしまってスライドの中身まで伝わらないというデータも出てきているようです。使う箇所はよく検討したほうが良いでしょう。
・パンくずリスト
ユーザーが現在どこにいるかを示すテキストです。
ページ数の少ないスマートフォンサイトでは、表示しないケースも増えてきました。ページ数の多いサイトほどあったほうが良い便利なパーツです。

・カードUI
ランガレウェブトップページでも使用しています。
各記事や各コンテンツをカードのように配置させることで、とても見やすいUIです。
・モーダルウインドウ
スマートフォン画面だとどうしても小さくなりがちな画像を、タップしたあと拡大表示する機能です。
パソコン版ウェブサイトではよく使用されていましたが、レスポンシブデザインで制作した場合、スマートフォン画面でタップして拡大させて、かえって見づらくならないか留意して制作しなければいけません。
ウェブサイトを閲覧しているときによく目にするパーツもあるかと思いますが、スマートフォンウェブサイトのUIはまだまだ進化の途中段階にあります。ただ便利だから採用するということではなく、他サイトでも使用されていてユーザーに馴染みのあるUIかどうかをひとつの採用基準としてみても良いでしょう。




