ナビゲーション(navigation)とは、もともと船や飛行機などの航路や交通について指す言葉で、日本では「カーナビ(car navigation)」が最もよく知られている言葉になるのではないでしょうか。
このナビゲーションという用語ですが、Webにおいては若干意味が異なり、コンテンツをまとめたリンクのことをナビゲーションといいます。
例えば、上の画像の赤い枠で囲っている部分はナビゲーションです。
ナビゲーションがあるとサイト訪問者が目的のページを見つけやすくなります。
また、検索エンジンのウェブクローラが効果的にサイトを巡回できるようにさせるという効果もあります。
ナビゲーションについてもっと知りたい方は下記をご覧ください。
目次
●他のサイトでの説明
シンプルでわかりやすい解説です。
https://ferret-plus.com/981
同じナビゲーションでもデザインにはいろいろなバリエーションがあることがわかります。
https://big-mac.jp/recommend/design/website-navigation-from-both-functional-and-design-perspective/
●ナビゲーションの種類
いくつか代表的なものを紹介します。
■グローバルナビゲーション
重要度の高い項目をメニューにしたものです。「グロナビ」と略すこともあります。原則的に、Webサイト内のどのページを開いても同じ位置に表示させるようにします。先ほど例に挙げた画像もグローバルナビゲーションです。
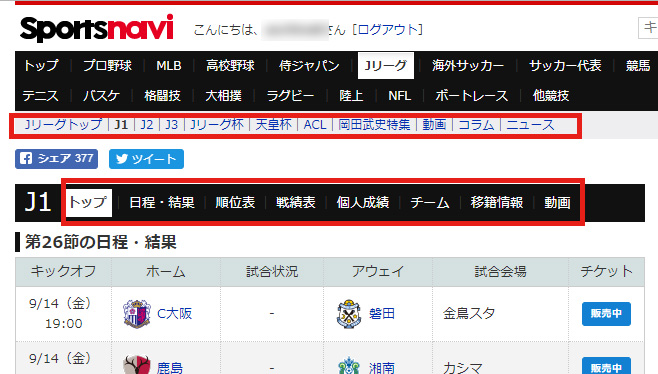
■ローカルナビゲーション
グローバルナビゲーションはWebサイト全体で重要な項目をまとめているのに対し、ローカルナビゲーションはコンテンツ内のページ間を移動するためのメニューになります。

例えばこちらは「スポーツナビ」のサイトですが、グローバルナビゲーションから「Jリーグ」を選択すると上の画面が表示されます。J1、J2、J3などの項目が並んでいる箇所や、J1の日程、順位表などのメニューが並んでいる箇所のことをローカルナビゲーションといいます。
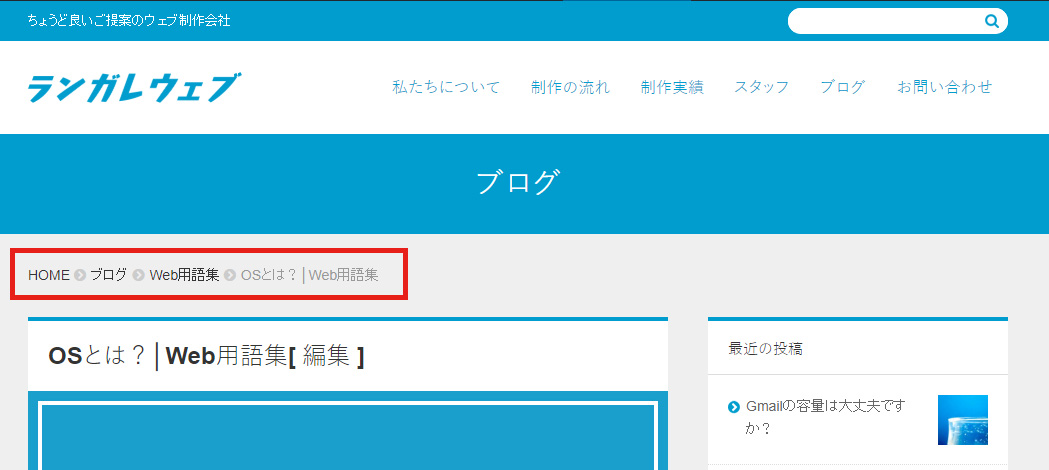
■ブレッドクラムナビゲーション
表示されているページの位置情報、階層情報がわかるメニューのことです。パンくずリストとも言います。
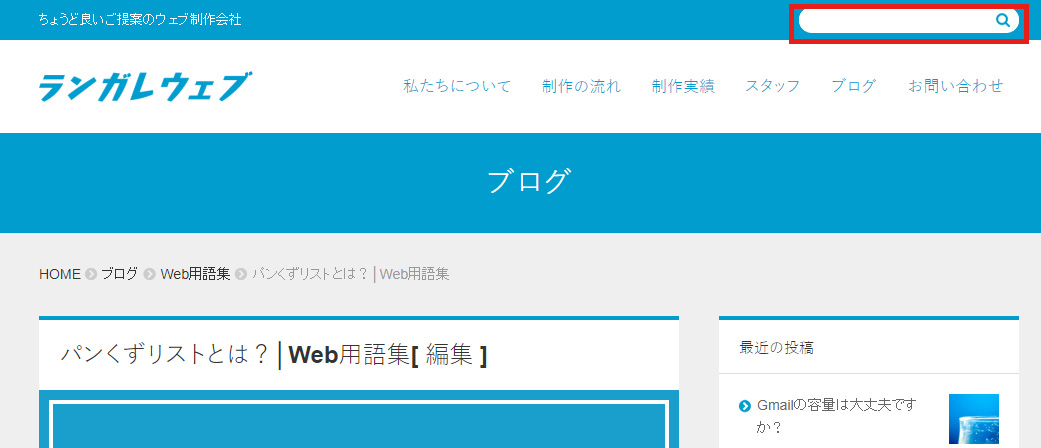
■ダイナミックナビゲーション
サイト内のワード検索もナビゲーションの一種に分類されます。
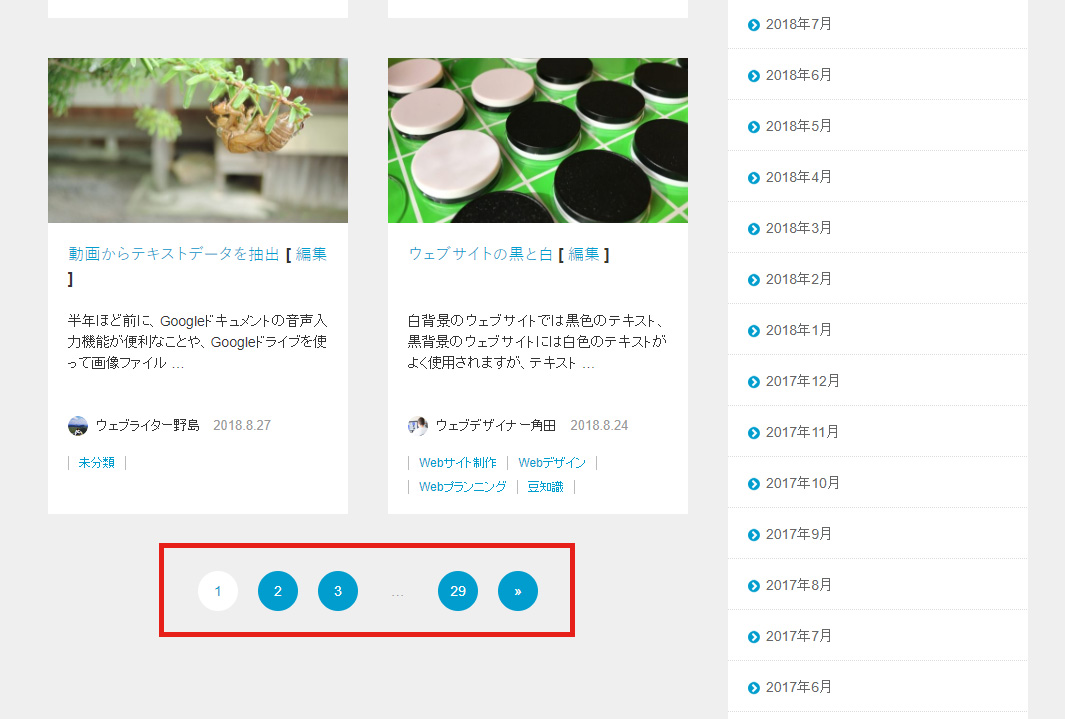
■ページネーションナビゲーション
情報量が多くなり、1ページで収まらない時に使用されます。
●復習クイズ
説明がわかりづらい、間違っているなど御指摘ありましたらお問い合わせよりご連絡いただけると幸いです。