こんにちは山形のWEBデザイナー菅野です。
広告代理店さんから3月末に新規オープンするイベント施設の
WEBサイト制作のご依頼をいただきました
大元のクライアントであるイベント施設さんとしては
オープン日をまたずにできるだけ早くWEBサイトを公開して欲しいようですが
ご依頼をいただいたタイミングが2月中旬と遅かったため、
オープン日前での公開は正直厳しい状況です💦
広告代理店さんの提案で
オープン日までは必要最低限のテキスト情報と写真だけを載せた
ティザーサイトで対応することになりました
ティザーサイト(teaser site)とは、発売前の新製品や発表前のメディア作品などに関する断片的な情報のみを公開し、閲覧者の興味を引くことを意図したプロモーション用Webサイト。
https://e-words.jp/w/ティザーサイト.html
実はティザーサイトって今まで作ったことないんですよね🤔
少しピンときてませんが、クライアントとの初回打ち合わせでは
スライドで写真を数枚表示させる簡単なものでいいと言っていたので
それだと問題なそうです
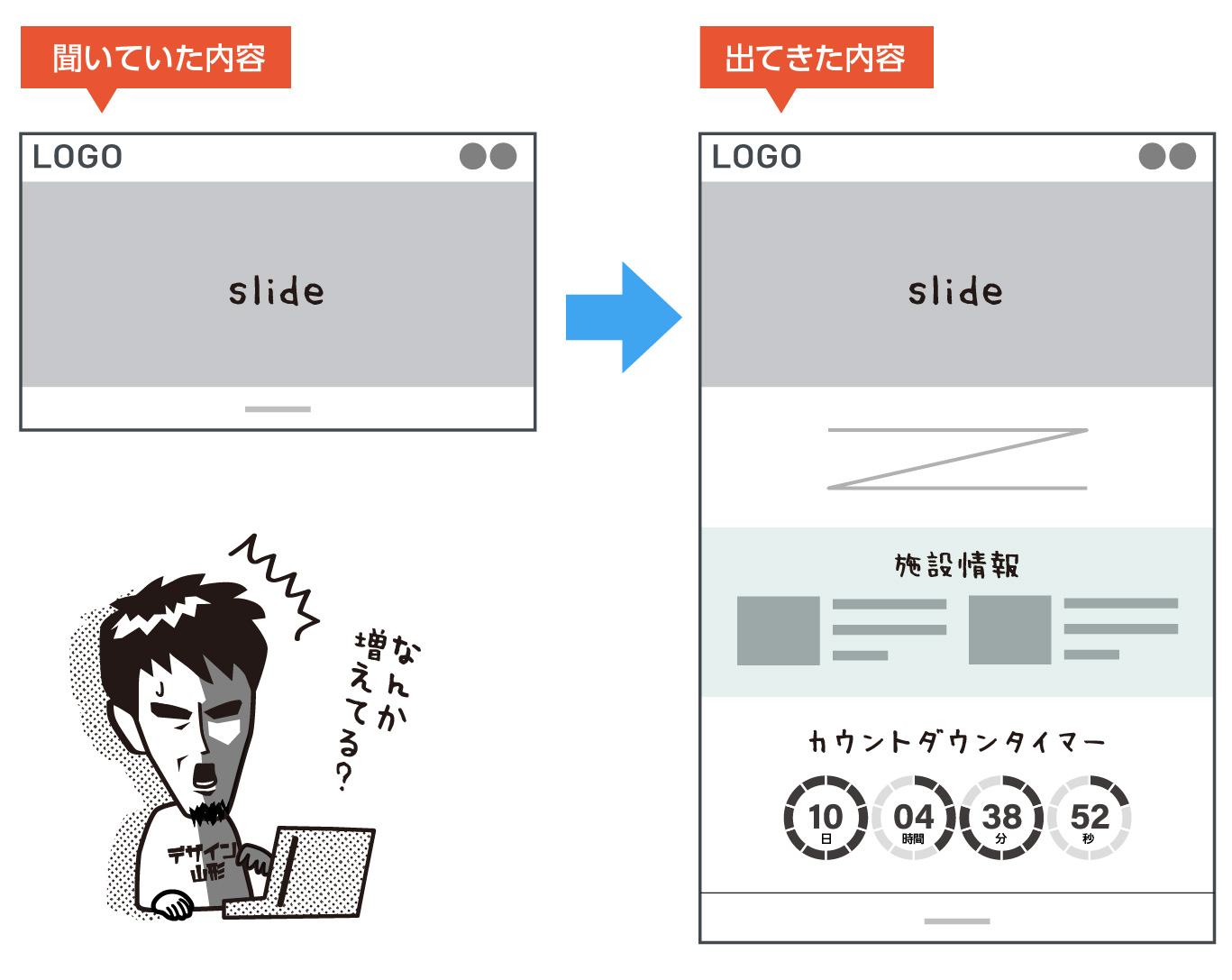
数日後、クライアントからティザーサイトのラフイメージが送られてきました

ん? 思ったよりボリュームが多い😵
やったことないカウントダウンタイマーがある💦
スライドだけでいいっていう話は…
なんとかなるボリュームとはいえ
この規模になると、しっかりした校正も必要になるので結構手間がかかりそうです😭
時間がないのでとにかくやるしかありません
いただいた内容であれば概ね問題ないとは思いますが
心配なのは、今までやったことないカウントダウンタイマーです
とりあえずGoogleで調べてみたところ…
おっ!! 無料で使えるカウントダウンタイマー 結構ある!!
これだと全然心配なさそうです😅

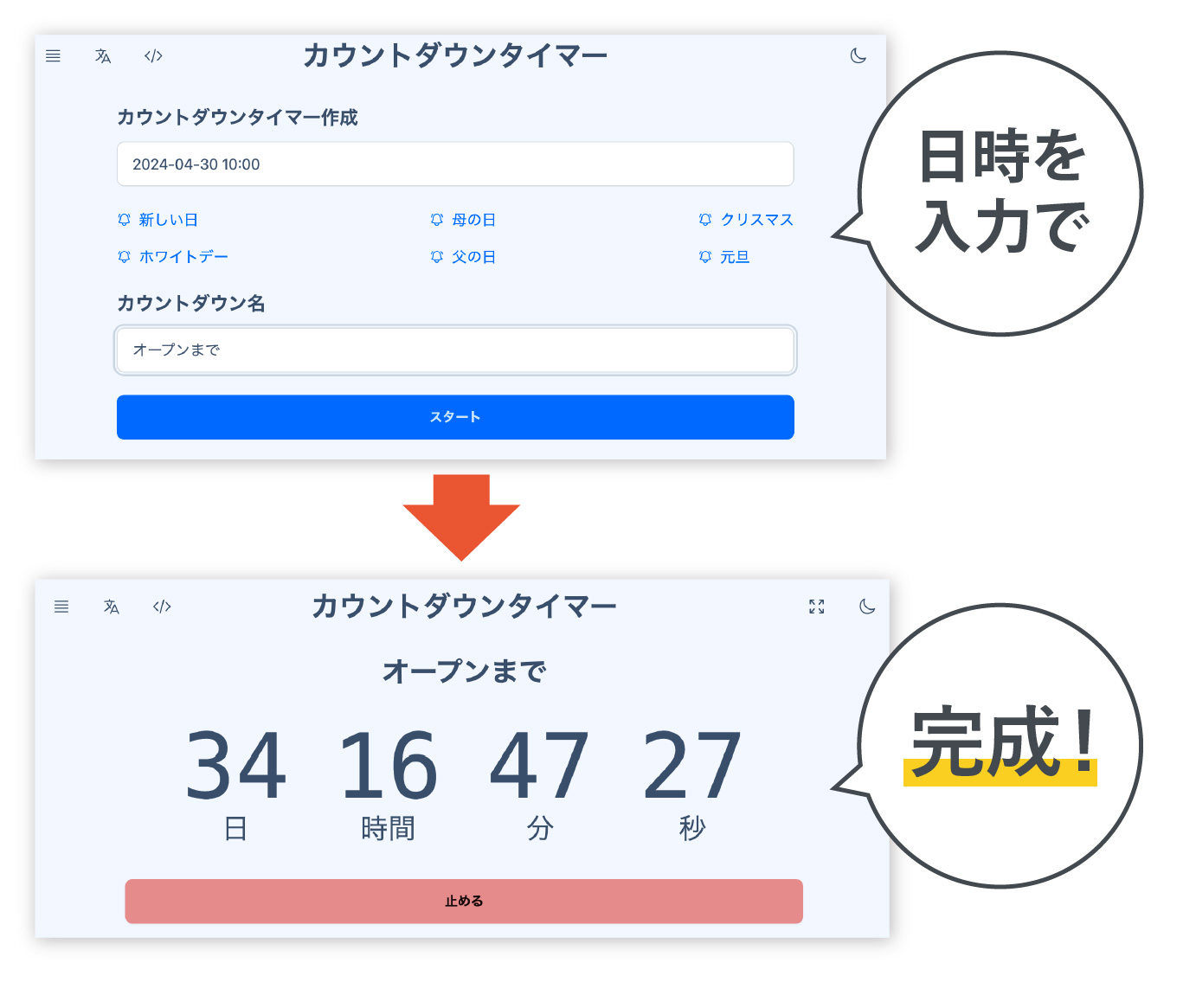
検索で出てきた無料カウントダウンタイマーの1つを使ってみましたが
日時を入れるだけで出来上がります

最後に埋め込みコードをコピペしてサイトに貼り付けるだけ
サイズも調整できるし、めっちゃ簡単ですね✨

これで完成でも良かったのですが
初めて付けるカウントダウンタイマーが結構新鮮で面白くなってしまい
色味やレイアウトなど 細部までカスタマイズ可能なプラグインを使用して作ることに
年度末にかけて 案件が立て込み
この作業だけに時間をかけている場合ではないのですが
変にこだわって結構な時間を使ってしまいました😅
ただ結果的には WEBサイトのデザインに合わせた良いものができたと思います
たまには新しいことにチャレンジすることも必要ですね
色々と勉強になりました😅




