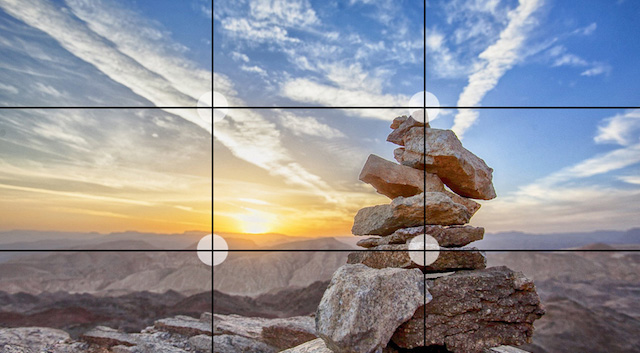
絵画や写真、デザインにおいてより調和の取れたバランスを保つことができる「三分割法」というテクニックがあります。

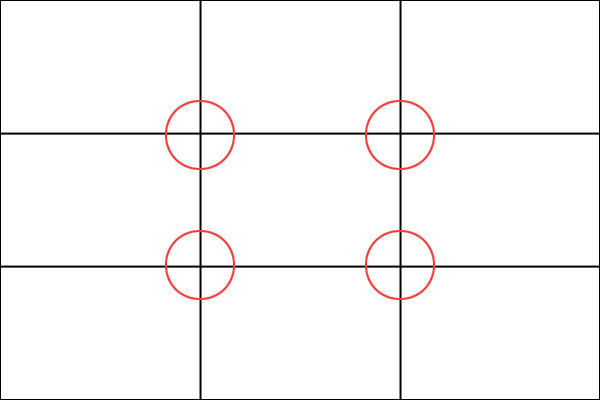
三分割法は古代ギリシャのルネッサンス時代から用いられていると言われ、一枚の構図を等間隔に引いた2本の水平線・垂直線で画面を9等分し、水平線と垂直線が交差するポイント(画像赤丸部)に、注目を集めたい要素を配置するとより安定した構図が得られるというものです。
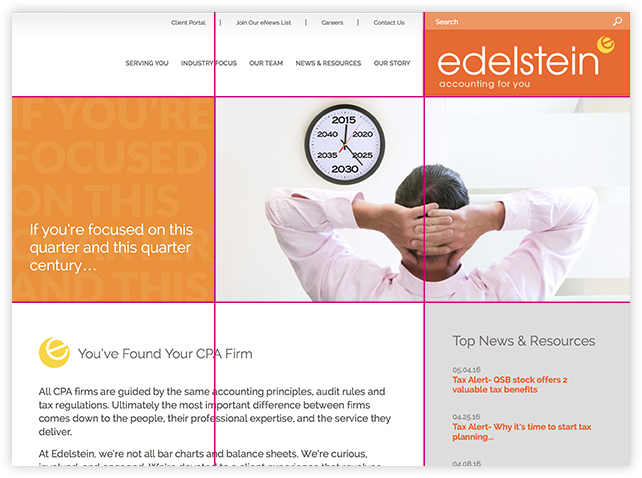
三分割法とウェブデザイン
三分割法はウェブデザインの分野にも活用することができます。表示サイズによってパーツの大きさが変わるレスポンシブデザインのウェブサイトにおいても、9等分のグリッドを意識したレスポンシブコーディングを行うことによって十分な効果を得ることができます。なお、スマートフォンサイトの場合は表示サイズの横幅が狭いため縦に3分割することは難しいケースが多く、構成に対しての三分割法の適応は難しいと言えます。

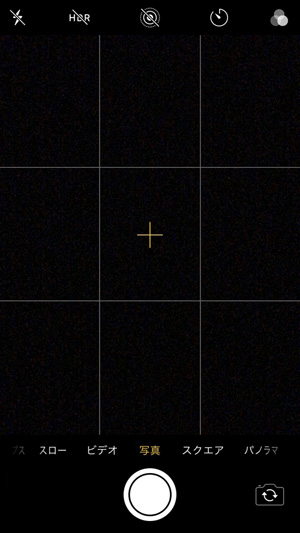
余談になりますが、iPhoneで写真を撮影するときも三分割法のガイド線が表示できます。

「設定」→「カメラ」内にある「グリッド」という項目をタップすると線画表示されます。
身近なところではこういったところから、三分割法を意識してみると良いでしょう。