こんにちは山形のWEBデザイナー菅野です。
最近、デザインは別のデザイナーさんが担当して
コーディングから私が担当するWEB案件がありました。
デザイン担当者は 主にグラフィックデザインが中心の方なので、
WEBにおいてはデザインはできるが、コーディング以降のソースコードに関わる作業はできません
なので、デザイン校正時には
「このデザイン表現できますか?」
「こういう風にしたいんですけどできますか?」
みたいなやり取りをしながら進めていきます。
初校のデザイン案が出来上がってきました
背景が斜めにデザインされて、かなりいい感じです!
デザイン担当者さんから
「こんな感じの、斜め背景大丈夫ですか?」と聞かれ
今までは、やったことはありませんでしたが
これだけ世の中のWEBデザインに取り入れられているので
特に問題ないだろうと思い
「大丈夫です。デザイン校了までに軽く調べておきます」と返答しました
最近ちょくちょく見かけるようになってきた背景斜めのデザイン
前から気になっており、いつか取り入れたいと思っていましたのでいい機会です(^ ^)
しかし、余裕を持って準備するはずが
他の案件などかなり仕事が立て込み、手をつけることができず
結局 デザイン校了後に調べながらのにコーディング作業に💦
さらにこの案件、かなりタイトな納期で
ページ数が少ないとはいえデザイン校了の3日後には公開アップです
コーディング作業の場合、時折どハマりして1〜2日費やすこともあるので
経験のない作業がある今回はマジで焦ります💦
実際 蓋を開けてみたところ
斜めにすること自体は思った以上に簡単でした
いや〜本当に良かったです😓
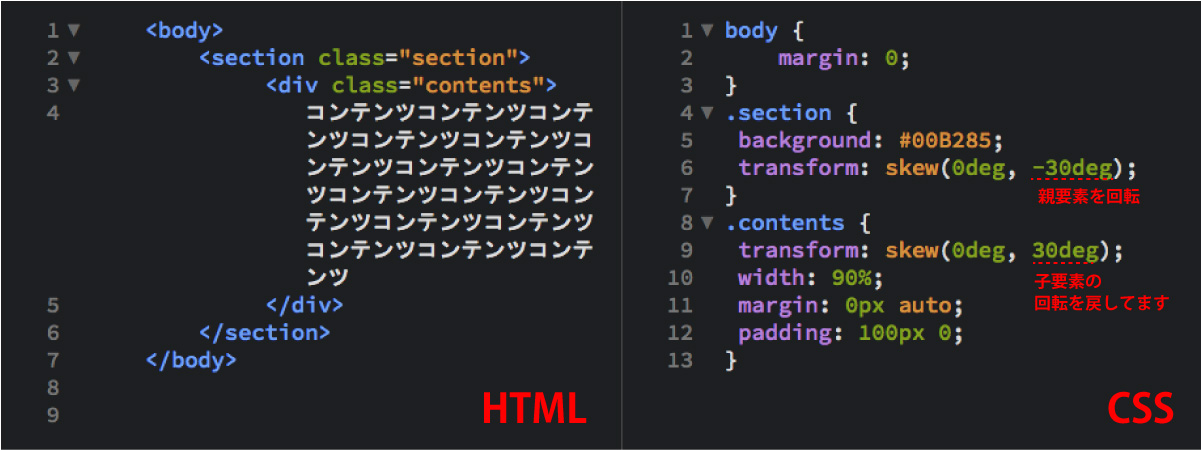
ちなみに背景を斜めにするには
要素の変形が指定できる、transform(トランスフォーム)プロパティのskewを使います
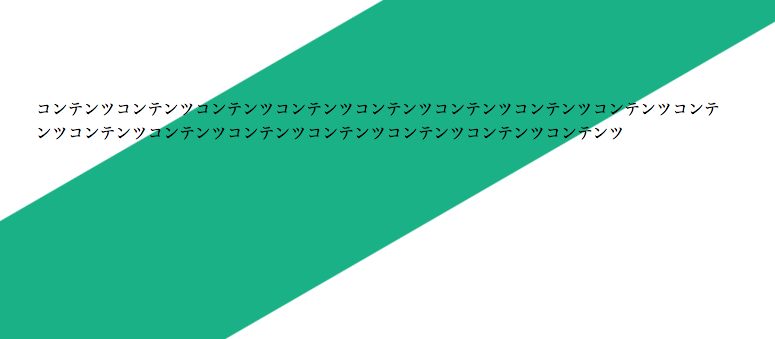
ざっくりですが こんな感じで書くと

こうなります

親要素のsectionを回転させて、子要素の.contentsは回転した分だけ戻した形です
位置の調整やレスポンシブに対応させるなどは 若干テクニックが必要になると思います
また、回転した分余計な高さが出て背景がはみ出たりしますので
overflow: hidden; で処理してやるなど注意が必要です。
ちょっとした一手間で
スタリッシュな印象になる斜め背景のデザイン
オススメだと思います
あと、今後は少し余裕を持って
新しい表現方法など勉強したいと思います😅




