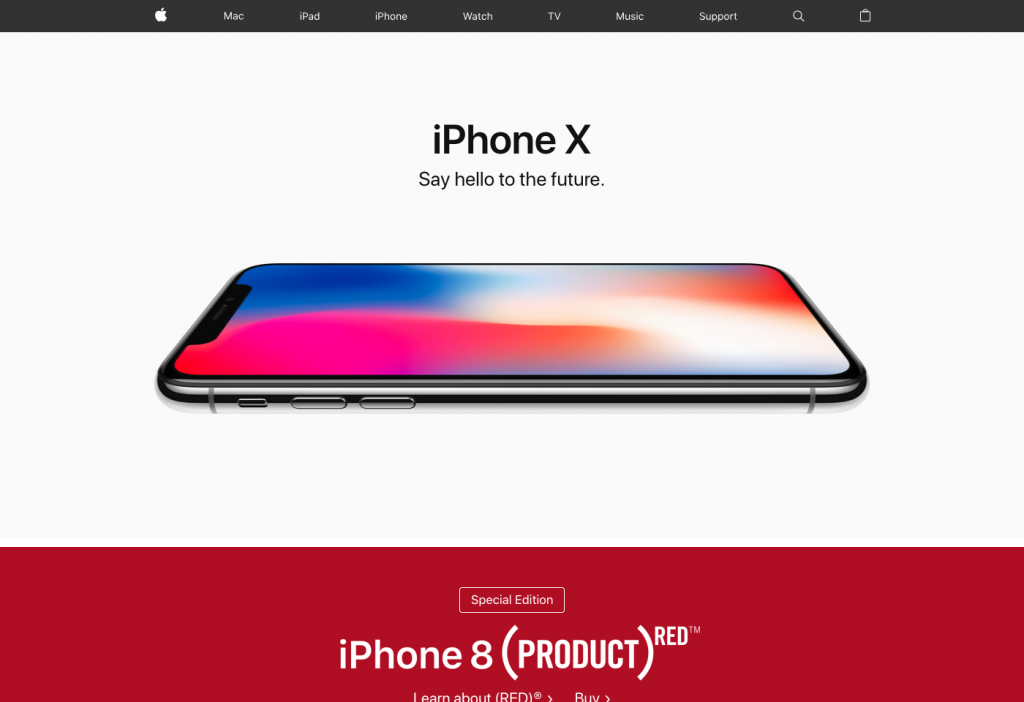
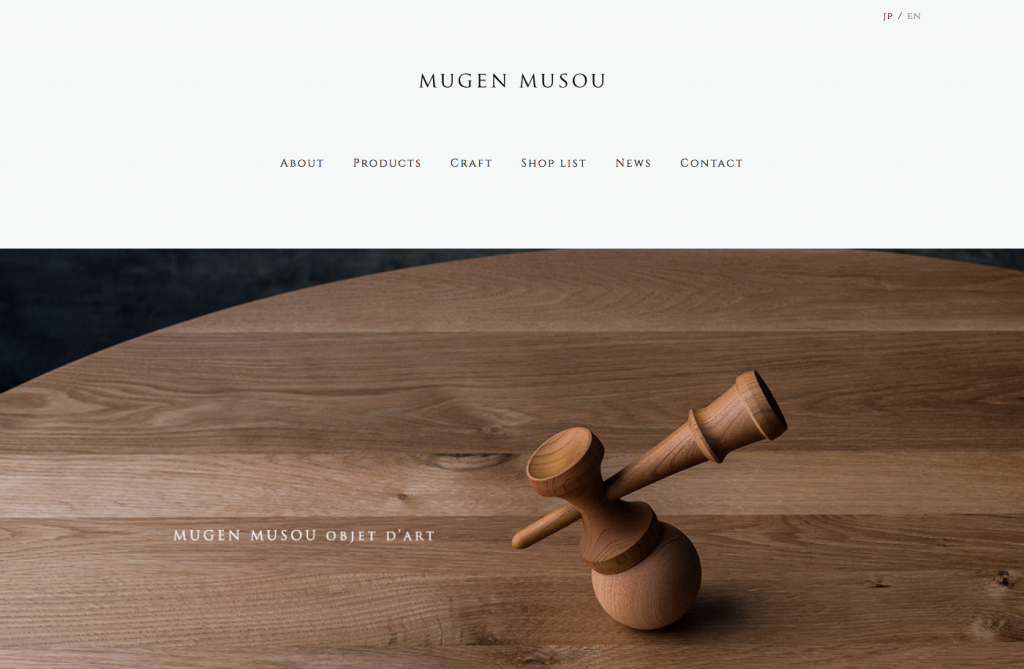
要素が配置されていない空白のスペース部分のことを「ホワイトスペース」と呼びます。
ホワイトスペースと言っても、ただ白くて何もない箇所の事だけを指すのではなく、メイン被写体以外のスペースや黒い背景でも「ホワイトスペース」です。

ホワイトスペースの効果
・直感的にウェブサイトの要素を判別できる
ホワイトスペースを用いてウェブサイトの要素を最小限にすれば、伝えるべき情報がよりシンプルになります。
・文章の可読性が向上する
文字と文字の間のスペースや行と行の間のスペースもホワイトスペースです。文章量によって、ホワイトスペースの取り方を調整すると、より読みやすい文字組みをウェブサイトで組むことができます。
・洗練された印象を与えることができる
ホワイトスペースを大胆に使用したウェブデザインは必然的にシンプルになり、洗練された印象になります。

余白はデザインである
意図せずに生まれた余白はデザインではありませんが、意図的に作られた余白はデザインです。
余白がもたらす効果を正しく理解し意味を与えることができれば、よりユーザーの満足するウェブサイトを制作することができるのです。




